
نکاتی که طراحان باید در مورد تایپوگرافی بدانند
به عنوان یک طراح، شما همیشه در طراحی های خود از متن استفاده می کنید. پس دانستن اصول تایپوگرافی برای شما اهمیت زیادی دارد. تایپوگرافی یکی از اجزای مهم و هسته ای طراحی و یکی از راه های اصلی و اولیه برای برقراری ارتباط است که از نسل های گذشته بر جای مانده و طی قرن ها دستخوش تغییراتی شده که باعث بهبود و پیشرفت آن نیز شده است. امروزه هزاران نوع مختلف فونت و حرف با با سبک های مختلف را می توان از طریق اینترنت پیدا کرد. کاربرد آنها متفاوت است و یکی از ارکان مهم طراحی، تجارت و بازاریابی به شمار می روند.

تایپوگرافی به سازماندهی فونت و متن برای کاربردهای مختلف گفته می شود. تایپوگرافی خود در کنار کلمات حاوی پیام های مختلفی است. انتخاب سبک حروف و سازماندهی آنها می تواند به طور موثر کل طرح را تحت تاثیر قرار دهد. گام اول برای استفاده موثر از سبک حروف دانستن اصول و مبانی آن است. اگر شما با دانش اولیه تایپوگرافی کاملا مجهز نشده باشید قادر نخواهید بود از آن به خوبی و به نحو شایسته استفاده کنید. بنابراین قبل از هر کار باید اصول کار با تایپوگرافی را بدانیم. در اینجا نکاتی را که باید در مورد تایپوگرافی بدانیم برای شما گردآوری کرده ایم.
1. خانواده فونت ها
اگر فونت ها و سبک حروف را نیم شناسید باید حتما در مورد آنها آگاهی کسب کنید. شما به عنوان یک طراح در طراحی های خود از فونت و متن استفاده می کنید، پس باید درباره آن اطلاعات کافی داشته باشید.
اگر فونت ها و سبک حروف را نیم شناسید باید حتما در مورد آنها آگاهی کسب کنید. شما به عنوان یک طراح در طراحی های خود از فونت و متن استفاده می کنید، پس باید درباره آن اطلاعات کافی داشته باشید.

هر نوع سبک فونت خانواده مجزایی دارد. ممکن است فونت سبک فونت Condensed Bold, Condensed Black, UltraLight, UltraLight Italic, Light, Light Italic, Regular, Roman, Italic, Extended یا Combined Styles باشد.
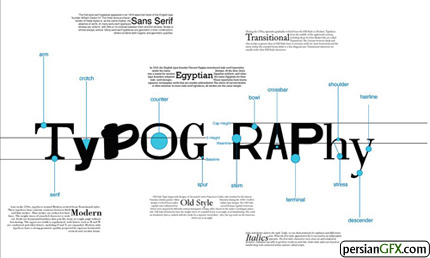
2. سبک حروف (Typeface)

Typeface یا سبک حروف معمولا با فونت اشتباه گرفته می شود. اما این دو با هم فرق دارند. فونت به یک عضو خاص از یک خانواده فونت باز می گردد، در صورتی که یک سبک حرف به شکل و سبک ظاهری یا بصری یک فونت اطلاق می شود. شما باید Typeface هایی را که برای طرحتان مناسب است را انتخاب کنید. Typeface به دو دسته اصلی تقسیم می شود، Serif Font و Sans Serif Font.
Serif Fonts

Serif ها خطوط کوچکی در انتهای استروک های کاراکتر هستند. این فونت ها معمولا در کتاب ها برای راهنمایی چشم از یک حرف به حرف دیگر استفاده می شوند.
Sans Serif Fonts

در ضمن، یک San Serif از یک serif استفاده نمی کند. این فونت ها اغلب در عناوین مجلات و در وب سایت ها استفاده می شوند چون روی صفحات نمایشگر راحت تر خوانده می شوند.
3. Kerning و Tracking و فاصله بین حروف

Tracking به تنظیم فاصله بین همه حروف به طور همزمان گفته می شود. Kerning شامل کم کردن فضا و فاصله بین دو حرف در حالی که فاصله بین حروف باعث افزایش فواصل بین دو حرف شود می باشد.این کار ممکن است کم اهمیت باشد اما اگر به آن توجه نکنید ممکن است کل طرح را تحت الشعاع قرار دهید. فواصل برای جهت دادن به نگاه خواننده از اهمیت زیادی در طراحی برخوردار است. اگر حروف بیش از اندازه شلوغ باشند هیجان و جذابتی برای خوانده شدن نخواهند داشت و به نظر خواننده سنگین به نظر می رسد بنابراین ترجیح می دهد آن را نخواند.
4. Leading

Leading به مقدار فاصله بین خطوط متن گفته می شود. این پارامتر در CSS به طول خط باز می گردد. مقدار Leading از یک بیس لاین یا خط مبنا تا خط مبنای دیگر اندازه گیری می شود. شما باید به این پارامتر نیز توجه داشته باشید چون میزان خوان بودن متن را مشخص می کند. وقتی مقدار فاصله بین دو خط افزایش پیدا می کند، خطوط به هم نزدیک می شوند و متن فشرده تر به نظر می رسد و حروف با هم برخورد پیدا می کنند. اگر مقدار leading یا فاصله بین خطوط را افزایش دهید، به عبارتی سرعت متن کم می شود و باعث می شود خواننده بین فضاهای سفید متوقف شود. اگر چه هر چه مقدار فاصله بین خطوط بیشتر باشد کمک می کند تا چشم خواننده یک استراحت کوتاه داشته باشد، گاهی باعث می شود چشم از مسیر صحیح خارج شود. فاصله بیش از اندازه بین خطوط مشکلات استمرار را به وجود می آورد. برای اینکه بفهمید این فاصله به درستی رعایت شده، خود را به جای خواننده قرار دهید و متن را بخوانید تا بتوانید یک فاصله مناسب بین خطوط ایجاد کنید.
5. سایز

استفاده از سایزهای مختلف طرح و پیام طرح را تحت تاثیر قرار می دهد. شما در می یابید که استفاده از سایزهای مختلف برای شدت بخشیدن و تاکید روی برخی از قسمت های طرح از اهمیت بسزایی برخوردار است. برای مثال در روزنامه، عناوین همیشه بزرگ تر از متن های شرح داستان هستند. همین روند در طراحی های هم صدق می کند.
6. چیدمان و تراز کردن

این موضوع ممکن است کم اهمیت به نظر برسد اما در حقیقت چنین نیست. چیدمان و تراز کردن یکی از مهم ترین چیزهایی است که هنگام استفاده از متن باید به آن توجه کرد. هنگامی که شما از یک چیدمان استفاده می کنید، کل طرح تحت تاثیر این چیدکان قرار می گیرد. اگر برای عنوان متن از چیدمان وسط چین استفاده کنید، باید همین کار را برای بقیه صفحات نیز انجام دهید. از از یک چیدمان ترکیبی استفاده کنید، ممکن است خواننده را دچار سردرگمی کند و چون باعث پرت شدن تمرکز چشم می شود خواننده از خواندن متن دست بکشد. حالا به بحث در مورد چیدمان های مختلف می پردازیم.
تراز چپ (Flush Left)

در این حالت متن در سمت چپ قرار می گیرد و این در متون انگلیسی یکی از عوامل مهم در خوانایی متن می باشد.
تراز راست (Flush Right)

در این حالت متن در سمت راست قرار می گیرد. این نوع چیدمان برای متون انگلیسی مناسب نیست چون سرعت خواندن را کاهش می دهد.
Justified Alignment

در این حالت آغاز و پایان متن در سمت چپ و راست صفحه تراز می شود. این حالت درست مثل این است که متن درون یک کادر قرار دارد، هر چند برخی از افراد اظهار می کنند که خواندن متن هایی که این گونه تراز شده اند سخت است چون هیچ کلید یا راهنمای بصری وجود ندارد تا پس از مکث بتوان دنباله متن را پیدا کرد.
وسط چین

در این چیدمان متن در وسط صفحه تراز می شود. از این چیدمان به روش صحیح استفاده کنید چون در این صورت به طرح شما جلوه ظریف و منحصر به فردی می بخشد. در دعوت نامه های عروسی از چیدمان وسط چین استفاده می شود تا ظریف و زیبا به نظر برسد. اما اگر از آن به روش صحیح استفاده نشود ممکن است باعث گیج شدن خواننده شود.
7. استفاده از فونت های ثانویه

از آنجا که شما در طراحی های خود تنها از یک فونت استفاده نمی کنید، سعی کنید یک فونت ثانویه انتخاب کنید. از فونت های مختلف استفاده کنید تا از ابهامات بصری جلوگیری شود، اما باید دقت کنید که فونت ها با هم تناسب دارند و به خوبی با هم ترکیب شده اند. اگر فونت های ثانویه ای که انتخاب کرده اید مناسب نباشد طرح شما ظاهری مضحک و منفی پیدا می کند.
8. برقراری ارتباط از طریق فونت

مثل رنگ ها، فونت ها هم حاوی پیام های مختلفی هستند. هر فونت به طریقی با خواننده ارتباط برقرار می کند. برخی از فونت ها مردانه هستند و برخی دیگر زنانه. فونت هایی نیز وجود دارد که اشکال ترسناک و خشن دارند و برخی دیگر ظریف هستند. بسته به نوع طرح یکی از این فونت ها را باید انتخاب کنید.
9. هنر تایپوگرافی

جدا از استفاده از تایپوگرافی در کتاب ها، پوسترهای و ... زمانی که از آن در طراحی و هنر استفاده می شود جلوه و تاثیر خاصی پیدا می کند. گاهی از این که چگونه طراحان با متن و حروف یک اثر خاص و منحصر به فرد خلق کرده اند متعجب می شوید. راه های مختلفی برای استاده از متن وجود دارد. شما می توانید متن را به دلخواه تغییر دهید، به ن پیچ و تا بدهید، بافت اضافه کنید و یک اثر هنری تایپوگرافیکی بی نظیر خلق کنید.
10. در جستجوی منابع الهام بخش
